Editors
The content management system can be viewed and edited in the Axon Ivy Designer.
CMS view
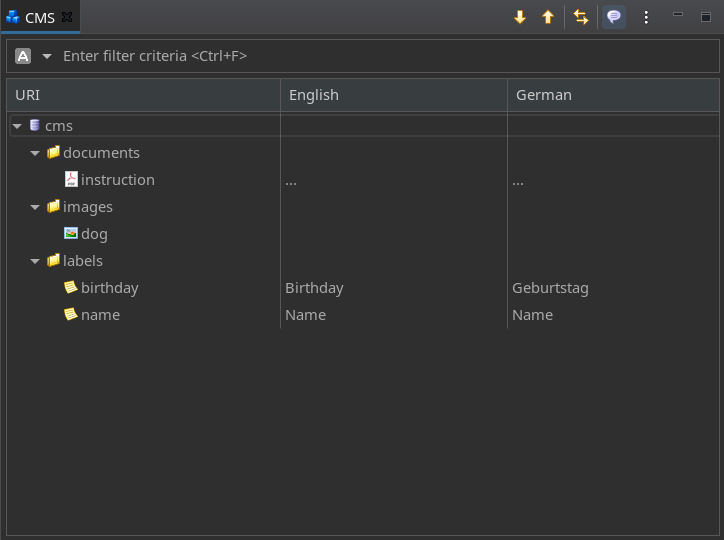
The CMS view shows the CMS of all open projects in the workspace including all content objects and their values.
Window > Show View > CMS

Display Content Object Values
The view represents the CMS structure as a tree. Furthermore the table can
display one column for every language that is available. In those columns the
value of the corresponding content object in the corresponding language is
shown. You can configure for which languages the table should display a column
by clicking on ![]() .
.
If you want to focus on the CMS structure then you can hide all the language
columns so that only the first column is displayed. Just click on
 in the toolbar of the view to toggle between hiding and
displaying the columns for the languages.
in the toolbar of the view to toggle between hiding and
displaying the columns for the languages.
Inline Editing
For text based types you can edit the text directly in the view, just click in the cell of the value and type.
For file based types you can import a file for each value directly in the cell.
Just move your mouse over the cell of the value click on the  icon.
Values for which already content is available show a
icon.
Values for which already content is available show a ... in their cell.
Search
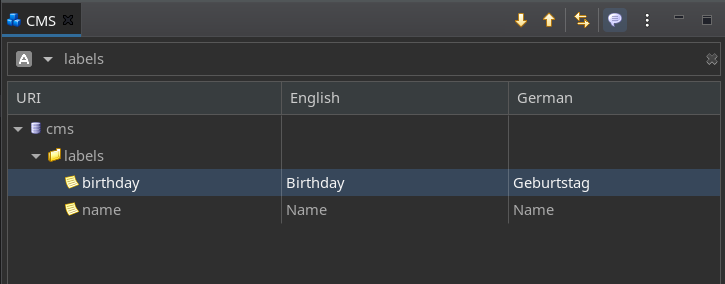
By using the search you can filter the contents in the view according to your search string. Enter a filter expression and the table tree will be reduced to only show the content object matching that expression.

You can use * as wildcard character to match any characters.
Furthermore you can use ? to match any single character.
Drag and Drop
Content objects (e.g. strings and images) from the CMS view can be dragged and dropped into the HTML Dialog editor to be used for label texts or for images.
Content Object Editor
Double-clicking a content object opens the content object Editor to modify the content object.
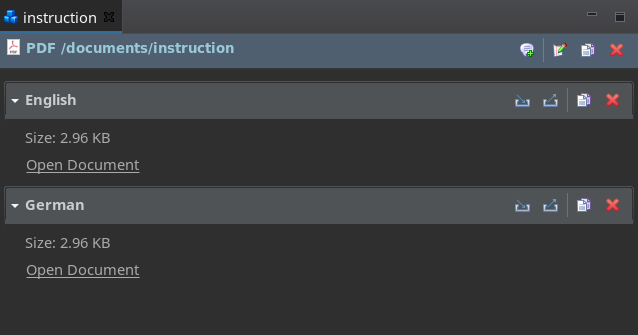
The editor has a header with a title and buttons for the most important actions.

 Add new content object value
Add new content object valueAdds a new value to this content object. A dialog is opened for the user to select the language of the new value.
 Rename content object
Rename content objectRenames the content object.
 Copy content object
Copy content objectCopies this content object with all its children to the clipboard. The copied objects can be inserted somewhere else in the content tree with Paste.
 Delete content object
Delete content objectDeletes this content object with all values and all child content objects.
Each of the values of a content object is shown with its corresponding value editor inside a collapsible section that is labelled with the language of the value. You find some actions on the right side:
 Import value content
Import value contentImport content from a file.
 Export value content
Export value contentExport the content to a file.
 Copy content object value
Copy content object valueCopies this content object value to the clipboard. The copied objects can be inserted somewhere else in the content tree with Paste.
 Delete content object value
Delete content object valueDeletes this content object value.
Content Object Value Editors
There are different editors for the different content object types.
Text Editor
This editor can handle texts. You can edit them directly in the editor.

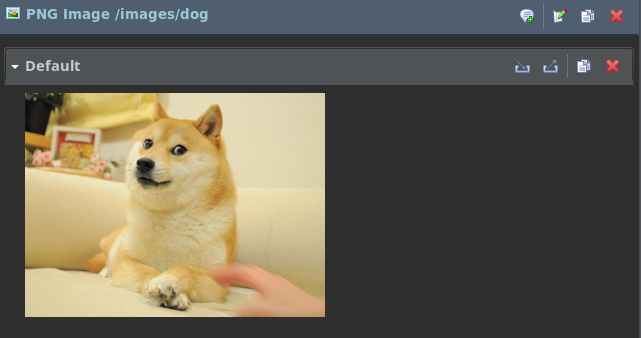
Image Editor
This editor can handle images of type GIF, PNG and JPG. You can import and export images.

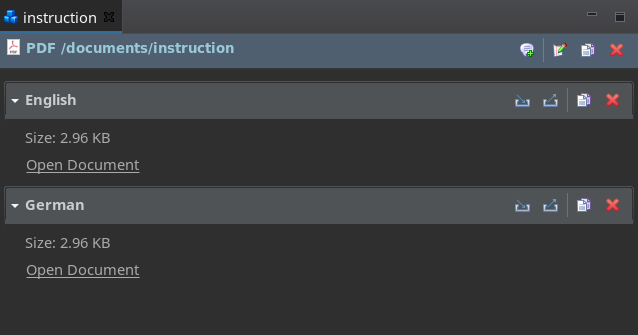
Document Editor
This editor can handle all document file types such as TXT, XML, DOC, PDF and much more. Binary based file types (e.g PDF) you only can import and export them. Text based file types can be edited directly in the editor.

 Paste
Paste Copy URI as IvyScript macro
Copy URI as IvyScript macro Refresh Content
Refresh Content